【halo】hao主题设置彩色页脚媒体图标
编辑
257
2023-10-20

【halo】hao主题设置彩色页脚媒体图标
本文博客系统为 halo
本文博客主题为 halo-theme-hao
本文讲介绍在 hao 主题中如何配置使用阿里彩色图标
效果展示

图标获取
- 登录 iconfont 图标主页
- 在页顶导航中
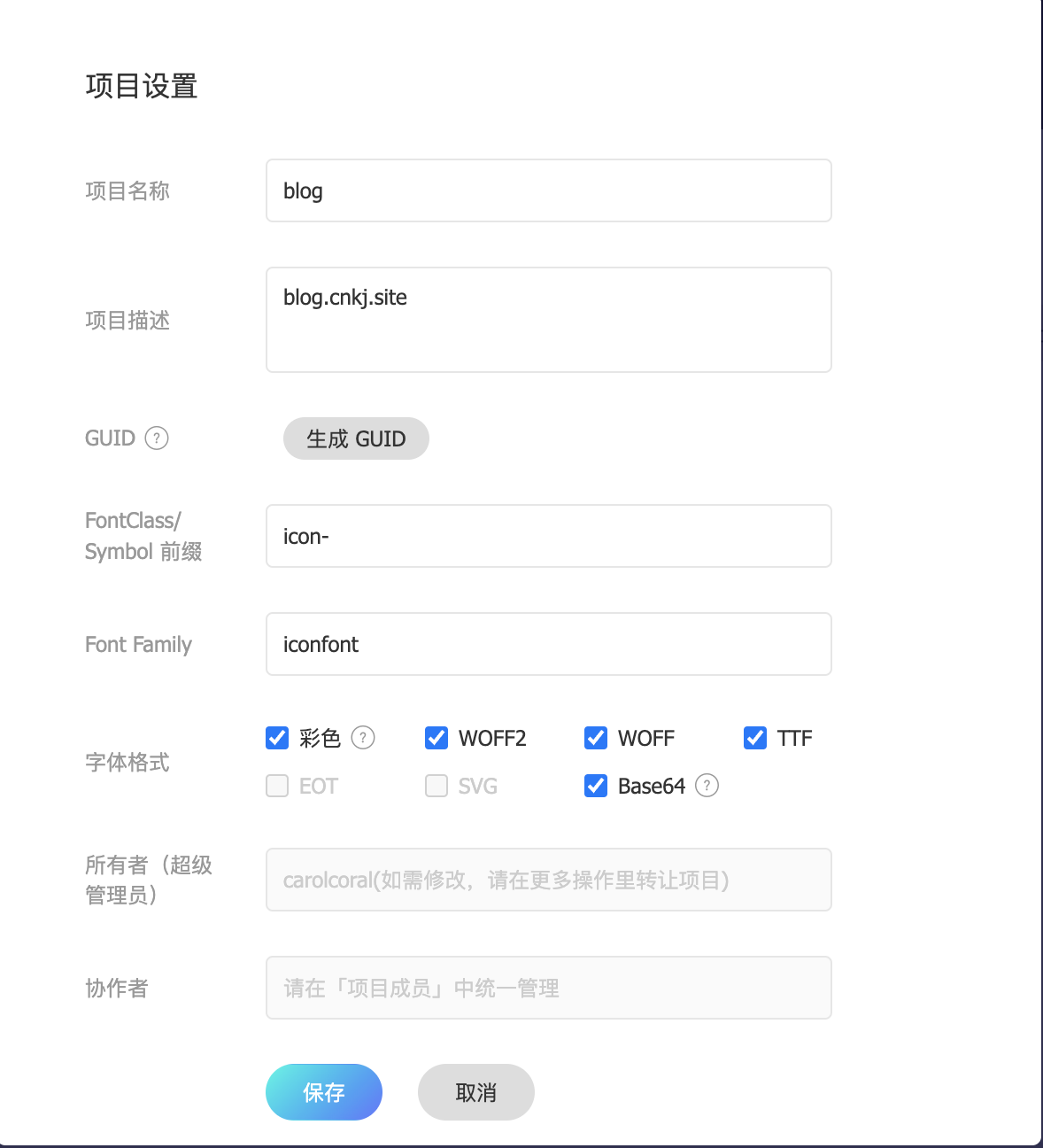
资源管理中点击我的项目 - 点击右侧按钮新建项目并配置
- 注意勾选
字体格式中的彩色选项 - 注意iconfont限制单个项目中彩色图标数量不得超过40个
- 注意这里必须设置成
彩色,否则图标无法正常显示

- 注意勾选
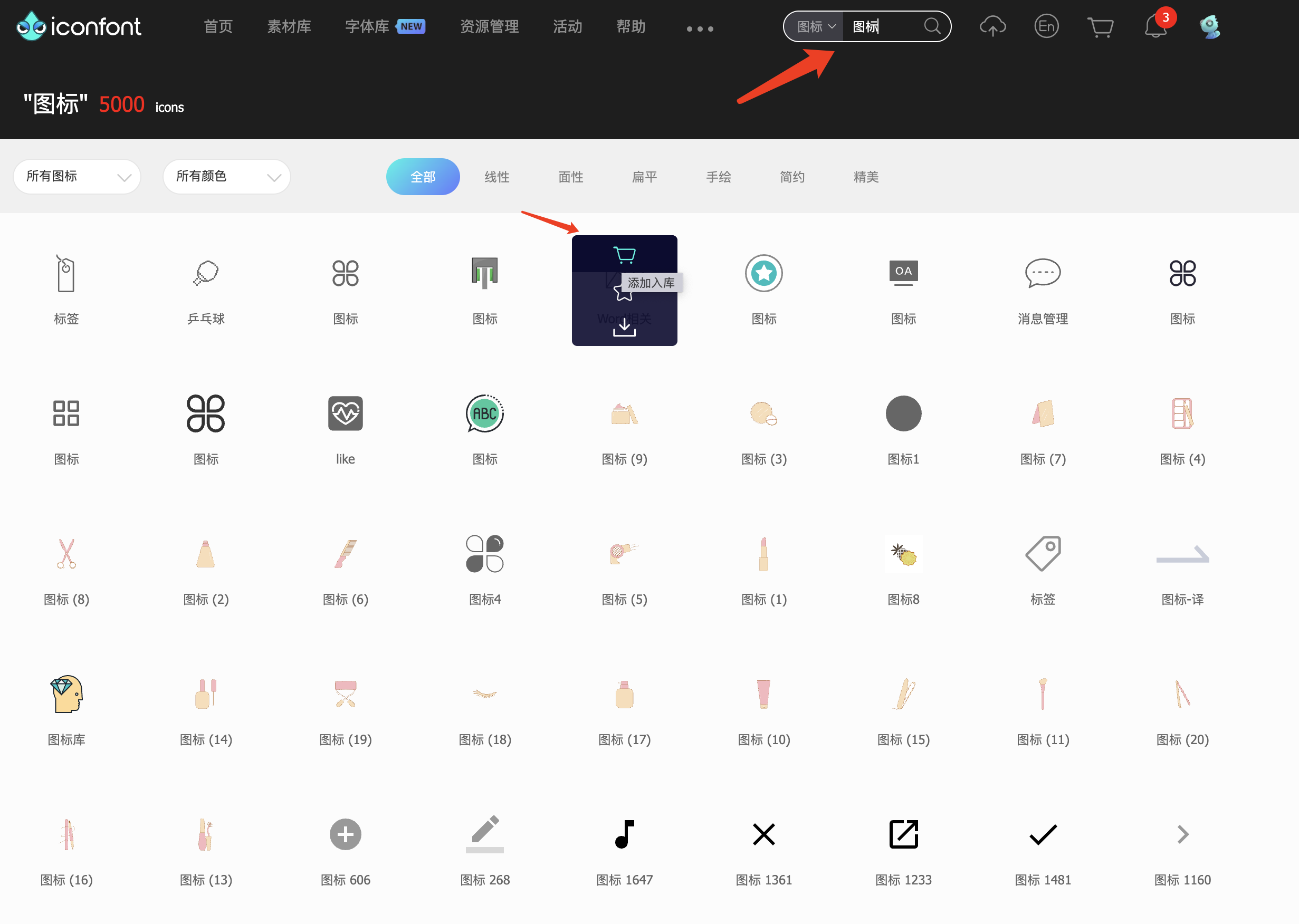
- 在搜索框中输入期望的图标并
添加入库

- 点击页顶通知图标旁的购物车并将图标添加到新建的项目中

- 返回
我的项目并切换至Symbol,按提示生成链接地址

系统设置
参考 iconfont 配置文档
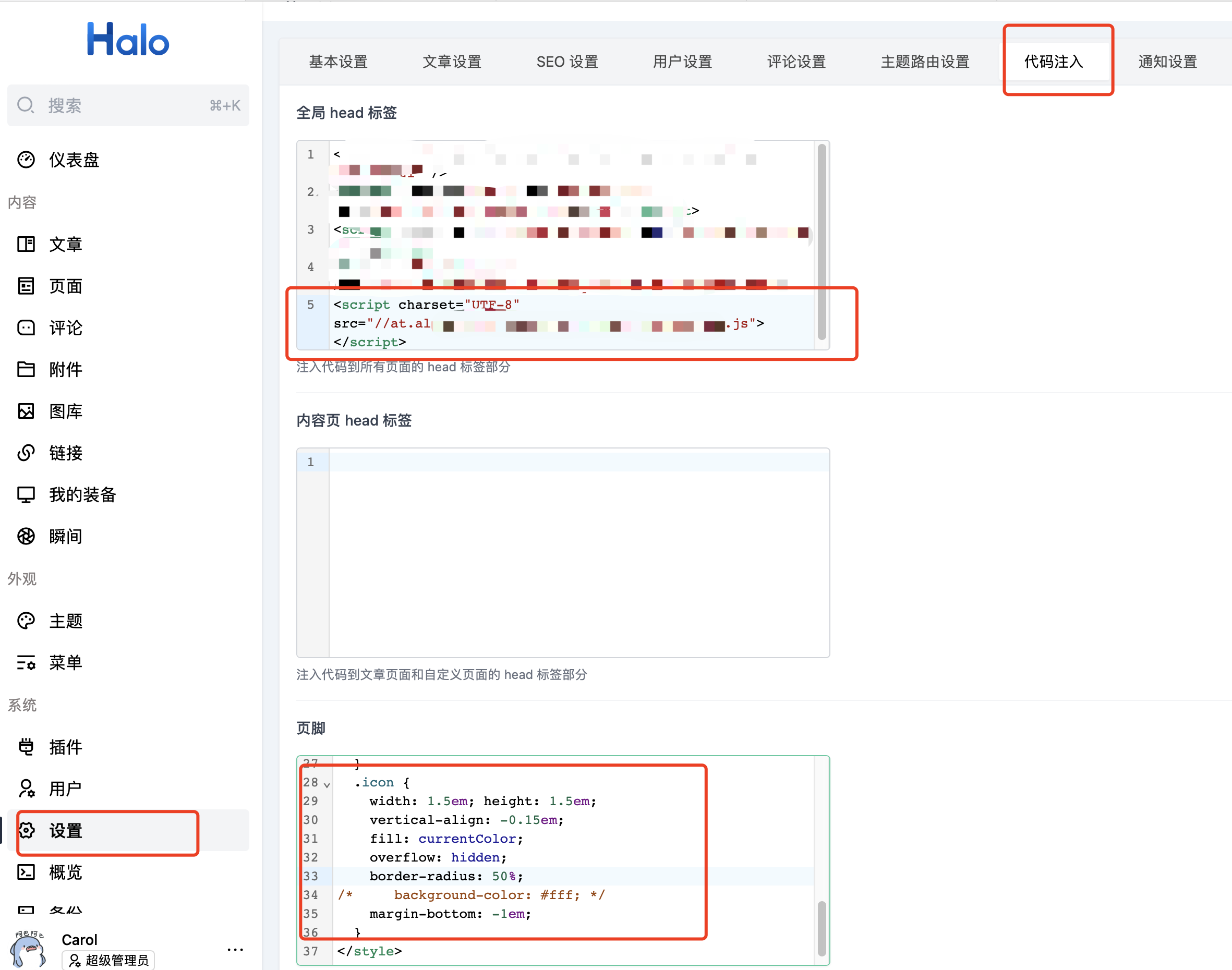
- 打开博客系统后台设置
- 在
设置中代码注入里面分别填写样式和JS引入。其中JS文件地址为项目中生成的地址
<script charset="UTF-8" src="//at.alicdn.com/t/c/abcdefg.js"></script>
- 样式使用可以根据个人审美习惯调整内容。博主根据个人习惯调整了圆角和大小已经位置。
<style>
.icon {
width: 1.5em; height: 1.5em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
border-radius: 50%;
/* background-color: #fff; */
margin-bottom: -1em;
}
</style>

图标使用
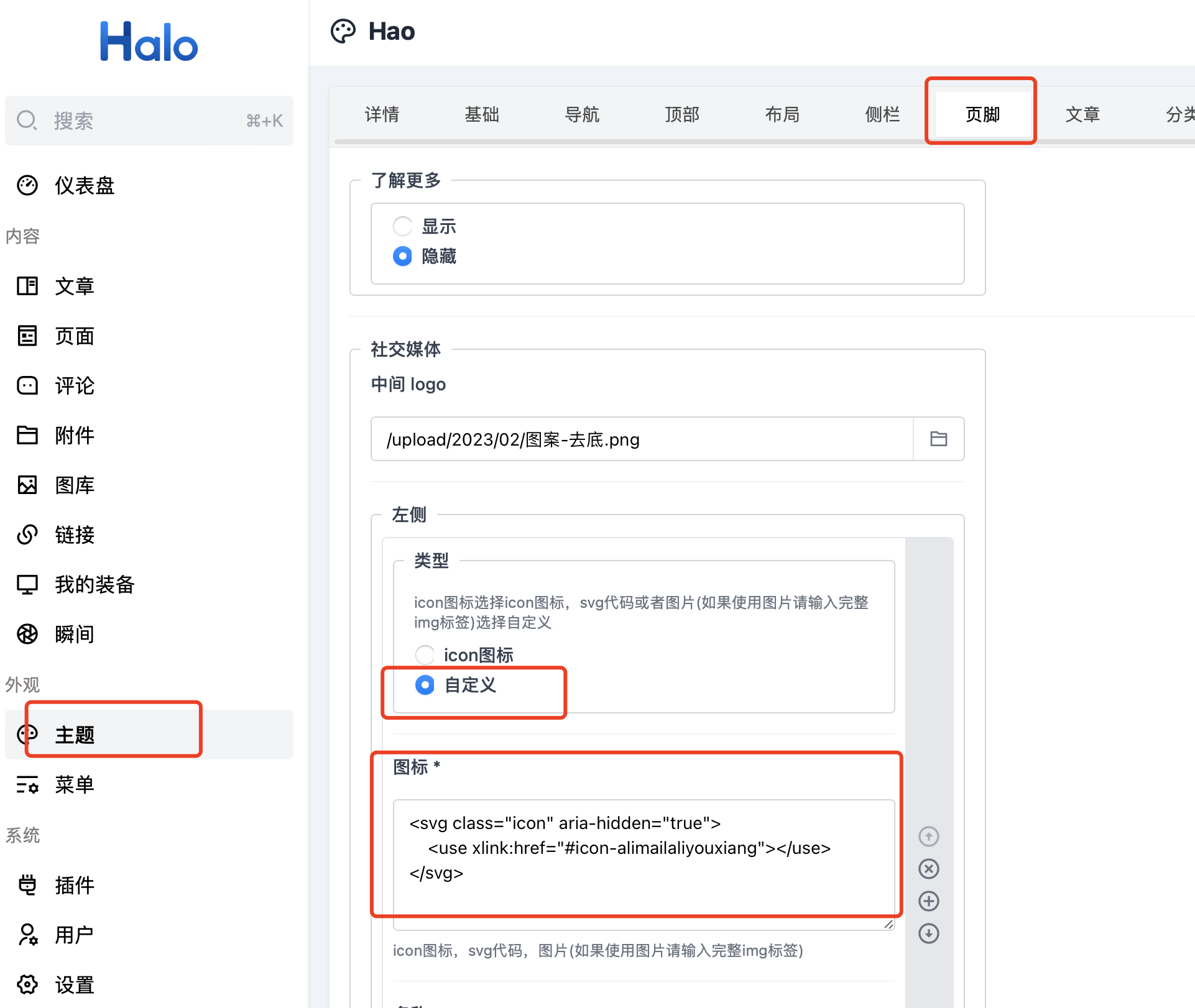
- 登录博客系统后台管理
- 点击
外观-主题-页脚 - 在
社交媒体中修改icon图标为自定义 - 复制下面的代码
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-alimailaliyouxiang"></use>
</svg>
- 替换其中的图标代码,即将
#icon-alimailaliyouxiang中#icon-后面的内容替换为自己期望图标的代码

图标代码获取
- 登录 iconfont
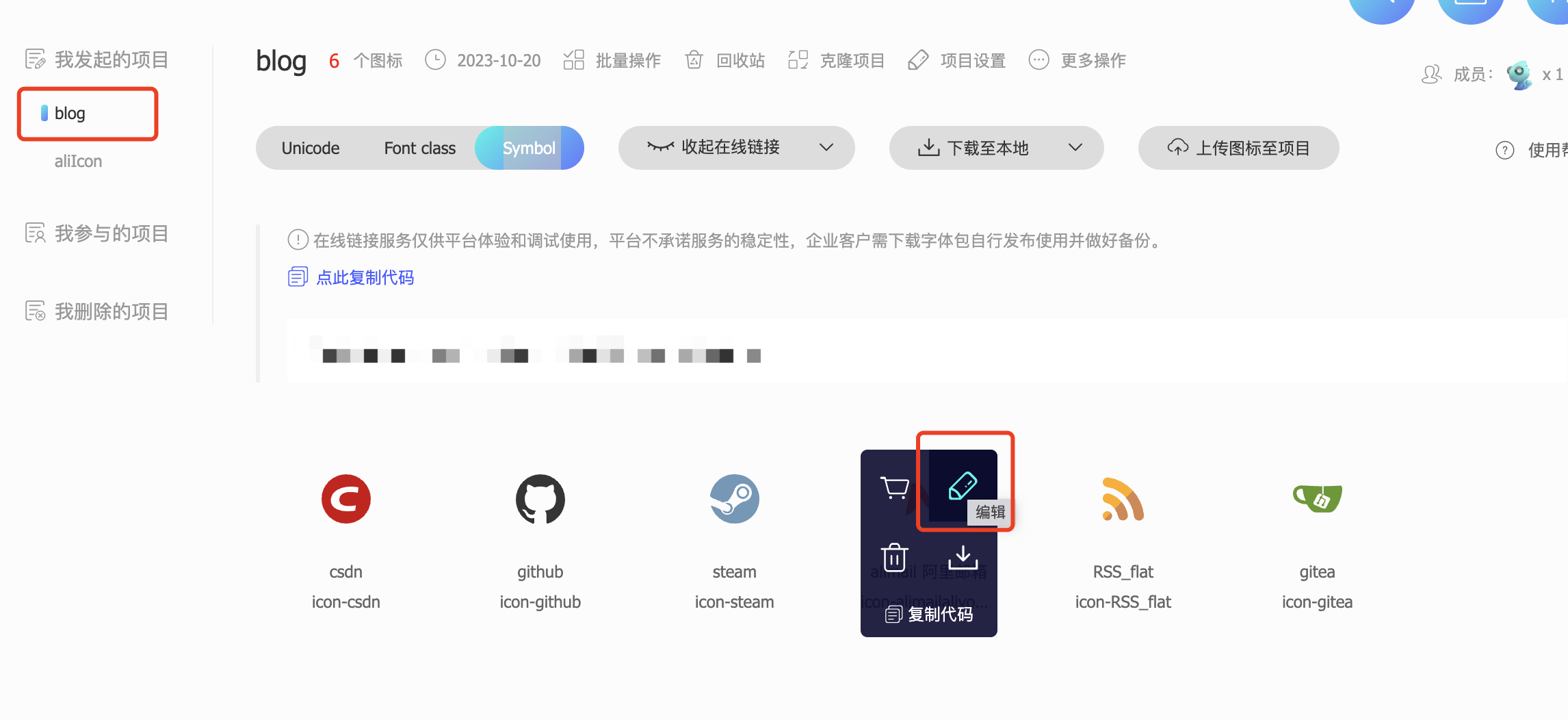
- 在
我的项目中找到需要设置的图标并点击编辑

- 复制右下角的
Font Class / Symbol代码

- 1
- 0
-
赞助
 微信赞赏
微信赞赏
 支付宝赞赏
支付宝赞赏
-
分享
